Inbound Marketing Blog
for Manufacturers and Healthcare Companies
A Mobile-Friendly Website Isn't an Option; It's a Necessity
It's not a secret that mobile devices have changed our lives. We're now connected to these devices and find ourselves using them probably more than we would like to admit.
Yeah, we still call an iPhone a phone ... but how many calls do you make or take from your iPhone? It's now to the point where it doesn't even really matter how many minutes I have available on my plan -- I never use them.
Now, what is important to me is ... data! It's just more convenient to text, email, like, retweet, etc.
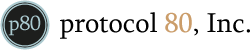
You don't have to be embarrassed about the overuse of your mobile devices ... I'm not and I know we are not alone. People are using them constantly. They're on them when they are eating dinner, in the bathroom, driving (we don't condone this), laying in bed, and even when they are watching TV.
Did you know that more than 68% of people use their mobile device while watching TV?

What about this stat?
Young people check their mobile devices EVERY 10 MINUTES. That can't be surprising to you.
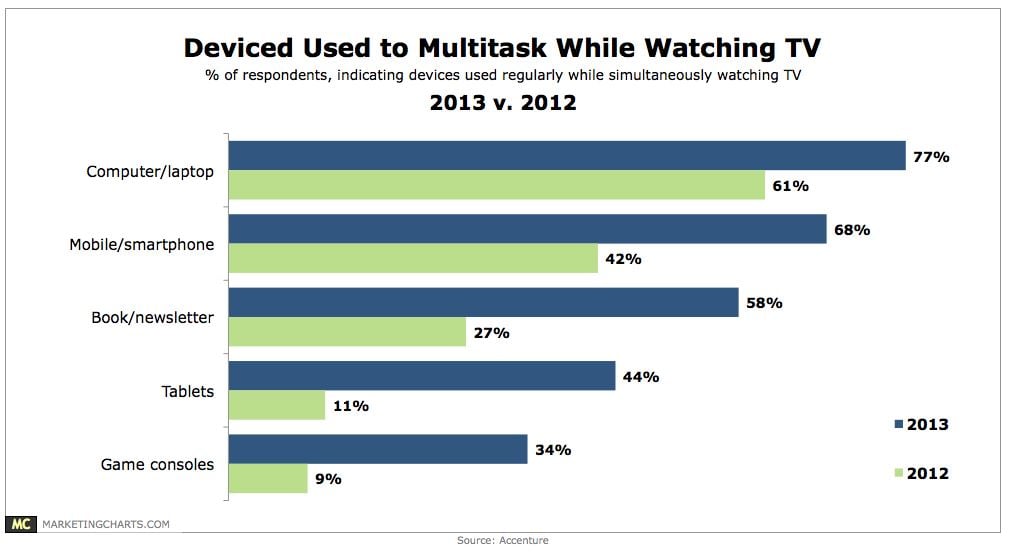
And if you are thinking it's just a trend, sure it is...an upward trend!

So why do website owners consider having a mobile friendly website "optional"?
It is not an option anymore. I am not completely sold on Mobile First Design, which is flipping the traditional website design model of designing a desktop website and then adapting for mobile. There are still a ton of desktop users and we should make the experience enjoyable for them. Look what happened to Microsoft with Windows 8, designing for mobile first failed.
Here's what you should definitely consider:
- Responsive design. It's having one website that adapts to nearly every screen resolution. You're only managing one piece of content instead of a separate mobile site and it's the way Google wants websites to do it because everyone is sent the same HTML.
- Designing for your responsive design. This is not mobile first design, it's considering both at the same time!
- Testing the usability on various resolutions. Just because your website is responsive, it doesn't mean it is usable and usability is important.
- Fixing it. Don't test just to test...test and then adapt.
Comparing Website Use Before & After Adding Responsive Design
We manage an AdWords account for a client that does/did not have a responsive website...or a mobile website at all. After reporting on the outcomes of the AdWords strategy, it was apparent that the mobile visitors were not connecting to the site in the same way that the desktop visitors were. We made the recommendation to either create custom mobile landing pages or make the current landing pages responsive. They decided to go with the latter, as making the website responsive was already in the works. After 30 days of performance, we noticed significant improvements for non-desktop visitors. Here's a rundown.
Comparing 30 days after responsive to 30 days before responsive with the same ad budget and audience.
- After responsive was implemented bounce rate improved 7%
- Pages viewed per visit increased 6%
- Average visitor duration increased 56%
- Conversion rate increased by 18%
- The number of conversions improved by 53%
- Tablet specific time on site increased by 102%
Those improvements are HUGE.
Would you like to see your conversion rate increase by 18%? Of course you would. Stop delaying and start acting. Next time you're talking about upgrading your website don't think of mobile as an option, because it's not. People are using their mobile devices for everything...even when they are doing something else.
Our Blogs, Direct to Your Inbox!
How to Audit your Online Marketing
If you are executing digital marketing, congratulations! You are most likely already one step ahead of your competition, and making strides to meaningfully connect with prospects online. But, how do you know if you’re seeing continual success year over year, and improving your metrics?
Without the tools in place to analyze and benchmark your efforts, it is impossible to scale your online marketing and ensure continuous success.